Barrierefreie EPUBs bei Hogrefe
Umstellung von EPUB2 auf EPUB3 unter
besonderer Berücksichtigung der Barrierefreiheit
Überblick
- Vorüberlegungen
- Überarbeitung der Dokumentstruktur
- Mehr Semantik
- Metadaten
- Anpassungen epubtools
- Workflow-Anpassungen
- Problemfelder
- Ausblick
1. Vorüberlegungen
Vorarbeit Verlag
- Recherche von Sabine Rosenfeldt (Hogrefe)
- Erstellung Test-EPUB und PDF-Leitfaden
Vorarbeit Infrastruktur
Vorgabe: Umstellung während laufender Produktion
- Parametrisierte CI-Tests
- Überlegung zur Architektur → 90% Postprocessing
- leichte Anpassung der Wokflows
2. Überarbeitung Dokumentstruktur
- div
<body>
<div>
<h2 id="Chap1" class="chapter label2" title="1 Einführung">
<span class="label2">1 </span>Einführung
</h2>
<p>Hier steht Text… </p>
</div>
</body>
2. Überarbeitung Dokumentstruktur
- div → section
<body>
<section>
<h2 id="Chap1" class="chapter label2" title="1 Einführung">
<span class="label2">1 </span>Einführung
</h2>
<p>Hier steht Text… </p>
</section>
</body>
2. Überarbeitung Dokumentstruktur
- div → section + Aria-Roles und @epub:type
<body>
<section epub:type="chapter" aria-labelledby="Chap1" role="doc-chapter">
<h2 id="Chap1" class="chapter label2" title="1 Einführung">
<span class="label2">1 </span>Einführung
</h2>
<p>Hier steht Text… </p>
</section>
</body>
2. Überarbeitung Dokumentstruktur
- div → section + Aria-Roles und @epub:type
- headers
<body epub:type="bodymatter">
<section epub:type="chapter" aria-labelledby="Chap1" role="doc-chapter">
<header>
<h2 id="Chap1" class="chapter label2" title="1 Einführung">
<span class="label2">1 </span>Einführung
</h2>
</header>
<p>Hier steht Text… </p>
</section>
</body>
3. Mehr Semantik
- bereits sehr differenzierte Formate
- gute Unterscheidung möglich, z.B. Referenzen,
Vorwort, Einleitung, Glossare etc.
Abbildungen und Tabellen
- Statt <div> nun <figure>
- <figcaption>-Element für die Legenden
<figure class="fig" id="Fig1">
<img alt="Hier steht eine Beschreibung" src="101026_01111_ADHOC_MO_fig_02.png" />
<figcaption class="caption">
<p class="caption label14" epub:type="title" title="Abbildung 1: Abbildung 1">
<span class="label14">Abbildung 1: </span>Abbildung 1
</p>
</figcaption>
</figure>
Boxen
- in <figure>
- Interne <div>s erhalten (Tolino)
<figure class="box-container" aria-labelledby="box7-1">
<div class="box box7">
<div class="main-head-wrapper">
<div class="head-wrapper">
<p class="box7 with-subtitle" title="Beispiel: Untertitel" id="box7-1">Beispiel</p>
<p class="subtitle">Untertitel</p>
</div>
</div>
<p class="p_text_-_box7">Hier steht Text</p>
</div>
<figcaption class="caption">
<p class="caption label11"><span class="label11">Kasten 1:</span>Kastenlegende</p>
</figcaption>
</figure>
Fußnoten
- in <footer>
- <aside>
<footer class="footnotes" epub:type="footnotes">
<aside role="doc-footnote" id="fn_1" class="fn" epub:type="footnote">
<a href="#fna_1" class="fn-link" role="doc-backlink">1</a>
<p class="hog_paragraphs_footnotes_p_fn_text">Für eine bessere Lesbarkeit wurde
der Ratgeber in der männlichen Form verfasst, auch
wenn damit natürlich immer alle Geschlechter gemeint sind.
</p>
</aside>
</footer>
Ausfüllfelder
- eigene Formate
- verschiedene Varianten:
- Lückentexte

- Definitionslisten

Ausfüllfelder
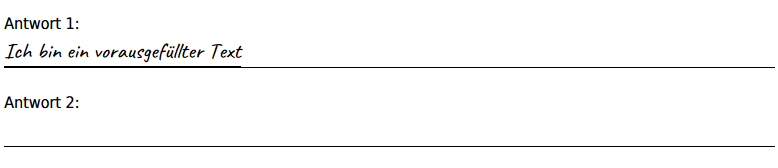
- Ausfüllfelder ohne Text

- Ausfüllfelder mit Text

Ausfüllfelder
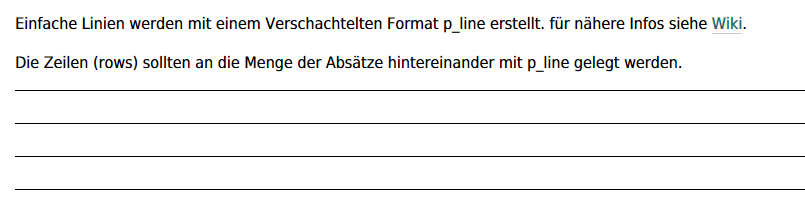
- <figure>
<figure class="p_line" aria-labelledby="line1"> <div class="sr-only" id="line1">Leeres Textfeld</div> <p class="p_line"></p> <p class="p_line"></p> </figure>
Ausfüllfelder
- Leerstellen enthalten ein ausgeblendetes
<div>-Element, mit Text für Screenreader <figure class="p_line" aria-labelledby="line1"> <div class="sr-only" id="line1">Leeres Textfeld</div> <p class="p_line"></p> <p class="p_line"></p> </figure>
Ausfüllfelder
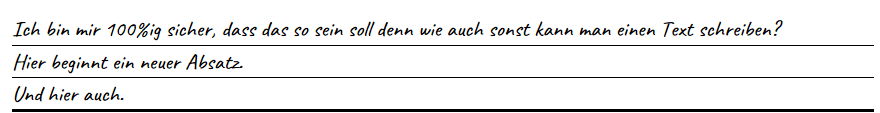
- Linien als leere <p>-Elemente (oder befüllt, Z. 4)
<figure class="p_line" aria-labelledby="line1"> <div class="sr-only" id="line1">Leeres Textfeld</div> <p class="p_line"></p> <p class="p_line_text"><span class="p_line_text">Hier beginnt ein neuer Absatz.</span></p> </figure>
Definitionslisten
- explizite Auszeichnung der Glossarbegriffe
<dl class="gloss">
<dt epub:type="glossterm" role="term"><dfn>Afferent</dfn></dt>
<dd epub:type="glossdef" role="definition">
<p>Zum Zentralnervensystem (ZNS) hinführend.</p>
</dd>
…
</dl>
Seitenzahlen


<span title="38" id="page_38"
epub:type="pagebreak" role="doc-pagebreak" aria-label="Seite 38"/>
- + Seitenliste wird erzeugt
- – wird nicht vorgelesen
- – nicht sichtbar (Zitierfähigkeit)
ARIA-Rollen
- möglichst alles auszeichnen, was den Inhalt verständlicher macht
- nicht nur Digital Publishing Roles
- auch labels (z.B. an <header>-Elementen)
- oder Inhalte (@role="definition" and Definitionen)
4. Metadaten
<metadata>
<dc:identifier id="ISBN">9783844411119</dc:identifier>
<meta refines="#ISBN" property="identifier-type" scheme="onix:codelist5">15</meta>
<dc:identifier id="DOI">10.1026/01111-000</dc:identifier>
<meta refines="#DOI" property="identifier-type" scheme="onix:codelist5">06</meta>
<dc:title>EPUB3 Testprojekt</dc:title>
<dc:creator>Max Mustermann</dc:creator>
<dc:contributor>Sabine Rosenfeldt</dc:contributor>
<dc:publisher>Hogrefe Verlag GmbH & Co. KG</dc:publisher>
<dc:date>2020</dc:date>
<dc:language>de</dc:language>
<dc:source id="src-id">urn:isbn:978-3-8017-1111-5</dc:source>
<meta property="source-of" refines="#src-id">pagination</meta>
<meta property="schema:accessModeSufficient">textual,visual</meta>
<meta property="schema:accessibilityFeature">readingOrder</meta>
<meta property="schema:accessibilityFeature">ARIA</meta>
<meta property="schema:accessibilityFeature">tableOfContents</meta>
<meta property="schema:accessibilityFeature">structuralNavigation</meta>
<meta property="schema:accessibilityFeature">unlocked</meta>
<meta property="schema:accessibilitySummary">Diese Publikation erfüllt die EPUB-Zugänglichkeitsanforderungen und entspricht auch den Web Content Accessibility Guidelines (WCAG-AA).
Es ist für Bildschirmleser geeignet und für Menschen mit Behinderungen zugänglich. Ein sehr komplexes Buch mit vielen Bildern, Tabellen, Aufzählungen und komplexen Formatierungen,
die mit barrierefreiem Strukturmarkup definiert sind. Dieses Buch enthält verschiedene barrierefreie Funktionen wie Alternativtexte und lange Beschreibungen für Bilder,
Inhaltsverzeichnisse, Seitenlisten, Orientierungsmarken, Lesereihenfolge, strukturelle Navigation, Index und semantische Struktur.
</meta>
<meta property="schema:accessMode">textual</meta>
<meta property="schema:accessMode">visual</meta>
<meta property="schema:accessibilityHazard">none</meta>
<meta property="schema:accessibilityFeature">printPageNumbers</meta>
<meta property="schema:accessibilityFeature">index</meta>
<meta property="dcterms:modified">2023-10-18T14:44:18Z</meta>
…
</metadata>
5. Anpassungen epubtools
- Mitnahme der Abbildungs- und Tabellenverzeichnisse
als eigene nav-Elemente (@epub:type lot, loi) 
- Hochziehen der @epub:type-Attribute an body
- Verbesserung der Metadatenextraktion
6. Anpassungen Workflow
- Integration ACE in den Fehlerreport
- Objektformat(e) für Artefakte in InDesign
→ role="presentation" - DOCX-Workflow für Alternativtexte → Per Skript nach InDesign
7. Problemfelder
- Seitenliste: wird im ADE nicht angezeigt
- Sprachen: werden bisher nicht überall mitgenommen
- Lange Tabellen
- Tabellen in Boxen
8. Ausblick/Fazit
in Planung
- Umstellung Boxen: Tabelle → Absätze mit Schattierungen/Rahmen
- Umbau Listen
- Alternativen zu Verankerungen mit bedingtem Text für barrierefreien PDF-Export
Fazit
- semantisch gut strukturierte Daten
- → viele Verbesserungen ohne tiefe Eingriffe in die Konvertierungsprozesse möglich
- zum Teil verwirrende Informationen/fehlende ARIA-Rollen
(z.B. ARIA-Rollen bei Listen, Dialogen, Dokumentstruktur)